Aus FontChooser gelernt

Java selbst bietet keine Gui-Komponente zur Auswahl einer Schriftart an. Daher hatte ich vor einigen Jahren - wie so viele andere auch - eine eigene Komponente dafür erstellt. Ich wollte sie etwas aktualisieren und aufpeppen und lernte dabei eine interessante Lektion...
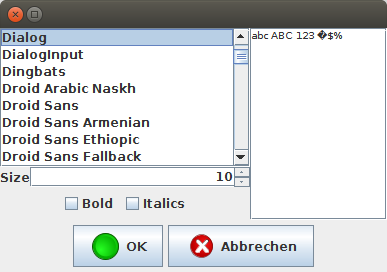
Bisher sah meine Komponente so aus:
 FontChooser alt
FontChooser alt
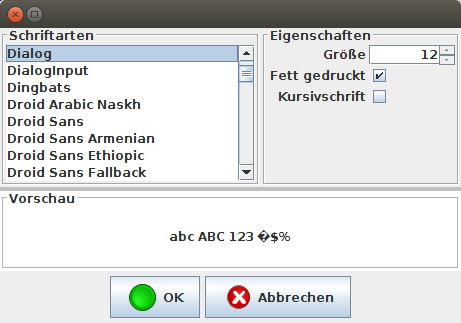
Eher langweilig und auch nicht das Layout, das man standardmäßig erwarten würde. Daher wurde die Komponente neu strukturiert und bei der Gelegenheit auch gleich internationalisiert - danach sah sie dann so aus:
 FontChooser neuer
FontChooser neuer
Aus meiner Sicht bereits eine klare Verbesserung.
Allerdings hatte ich an dieser Stelle einen schweren anfall von Featuritis - ich wollte, dass man bereits in der Liste mit Schriftnamen einen ersten Eindruck von der visuellen Erscheinung der jeweiligen Schriftart erhalten kann, wie das heutzutage viele andere Anwendungen auch bieten. Bei Googles Bildersuche findet man dazu zum Beispiel folgende Illustration dazu:
 Angestrebtes Feature
Angestrebtes Feature
Als ich einen entsprechenden Renderer dafür entwarf stellte ich fest, dass das Öffnen des Dialogs ewig dauerte. Die Ursache dafür war, dass für alle Zeilen der Liste der Renderer instantiiert wurde, was eine gewisse Zeit in Anspruch nahm, da dafür ja jetzt jedesmal eine neue Schrift geladen und aufbereitet werden musste. Ich hatte natürlich angenommen, dass das nur für die Zeilen geschehen würde, die im sichtbaren Ausschnitt lagen.
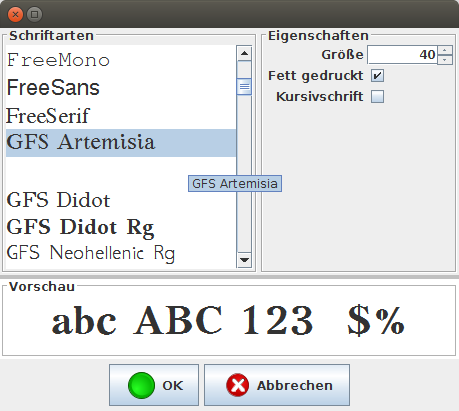
Daher machte ich mich nun daran, den Renderer so umzuschreiben, dass er nur dann eine Schriftart laden würde, wenn er für eine der im sichtbaren Bereich liegenden Zeilen der Liste aufgerufen werden würde. Dabei lernte ich Interessantes: Ich wollte den Check erledigen, indem ich nachsah, ob der Punkt (indexToLocation) der darzustellenden Zeile im sichtbaren Rechteck lag. Ergebnis dieser Idee war eine StackOverflowException, da zur Berechnung der Location der Renderer benutzt wird. Letztlich scheiterten alle Versuche, die Information zu erlangen, aus genau diesem Grund - ich musste tatsächlich diese Informationen von Hand errechnen - aus der festen Zeilenhöhe (die ich auch schon vor den StackOverflow-Versuchen festgelegt hatte) und dem sichtbaren Rechteck errechnete ich die erste und letzte sichtbare Zeile und setzte den Font nur dann am Renderer, wenn der aktuelle Index zwischen diesen beiden errechneten werten lag. Dadurch war der Dialog jetzt nicht nur so schnell, wie ich es erwarten würde, sondern er sah auch so aus, wie ich es mir gewünscht hatte:
 FontChooser neu
FontChooser neu
Daraus ergab sich für mich eine wichtige Information zum Thema Renderer, die ich so formuliert bisher noch nirgends gefunden habe: zeitkritische Operationen gehören nicht in die getXXXRenderer-Methoden hinein (da die für jedes Item in der Komponente aufgerufen wird - unabhängig von ihrer Sichtbarkeit), sondern in die paint-Methode - die wird nämlich tatsächlich nur aufgerufen, wenn der Renderer für ein Item im sichtbaren Ausschnitt der Komponente verantwortlich ist.
Vor 5 Jahren hier im Blog
-
Fährnisse des Buildprozesses unter Windows
17.07.2019
Nachdem ich begonnen hatte, mich mit der Beschleunigung der Berechnung des Mandelbrot-Fraktals unter Zuhilfenahme der Shadereinheiten in Graphikkarten zu beschäftigen und erste Erfolge feiern konnte, wollte ich das mal auf einer richtigen Graphikkarte ausprobieren...
Weiterlesen...
Tags
Android Basteln C und C++ Chaos Datenbanken Docker dWb+ ESP Wifi Garten Geo Git(lab|hub) Go GUI Gui Hardware Java Jupyter Komponenten Links Linux Markdown Markup Music Numerik PKI-X.509-CA Python QBrowser Rants Raspi Revisited Security Software-Test sQLshell TeleGrafana Verschiedenes Video Virtualisierung Windows Upcoming...
Neueste Artikel
- Datenvalidierung UTF8 mit BiDi-Steuerzeichen (TrojanSource 2.0)
Ich bin heute nochmal inspiriert worden, weiter über die Trojan Source Vulnerability nachzudenken. Meiner Meinung nach bestehen hier noch Probleme - speziell bei Nutzereingaben oder Daten, die über externe Schnittstellen ampfangen werden.
Weiterlesen... - OpenStreetMap Navi als Docker-Container
Ich habe die auf OpenStreetMap basierende OpenSource Navigationslösung Graphhopper in einen Docker-Container gepackt und als neuestes Mitglied in meinem Docker-Zoo willkommen geheißen.
Weiterlesen... - SQL-Aggregatfunktionen in SQLite als BeanShell-Scripts
Ich habe neulich über eine Möglichkeit berichtet, SQLite mittels der sQLshell und Beanshell-Skripten um SQL-Funktionen zu erweitern. In diesem Artikel versprach ich auch, über eine solche Möglichkeit für Aggregatfunktionen zu berichten.
Weiterlesen...
Manche nennen es Blog, manche Web-Seite - ich schreibe hier hin und wieder über meine Erlebnisse, Rückschläge und Erleuchtungen bei meinen Hobbies.
Wer daran teilhaben und eventuell sogar davon profitieren möchte, muß damit leben, daß ich hin und wieder kleine Ausflüge in Bereiche mache, die nichts mit IT, Administration oder Softwareentwicklung zu tun haben.
Ich wünsche allen Lesern viel Spaß und hin und wieder einen kleinen AHA!-Effekt...
PS: Meine öffentlichen GitHub-Repositories findet man hier - meine öffentlichen GitLab-Repositories finden sich dagegen hier.
 )
)




